LITTLE RED TRUCK IDEA Co.
The Job Done Right
LITTLE RED TRUCK IDEA Co.
Please turn on Javascript when using this site.
Body content area
UI/UX design samples
-

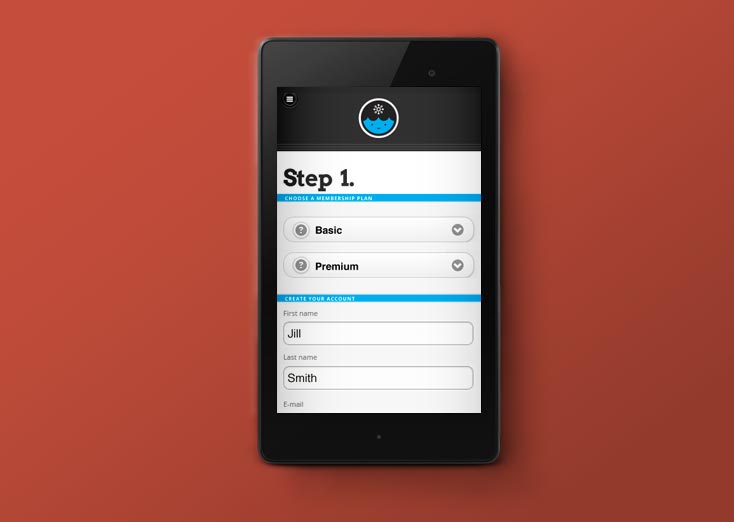
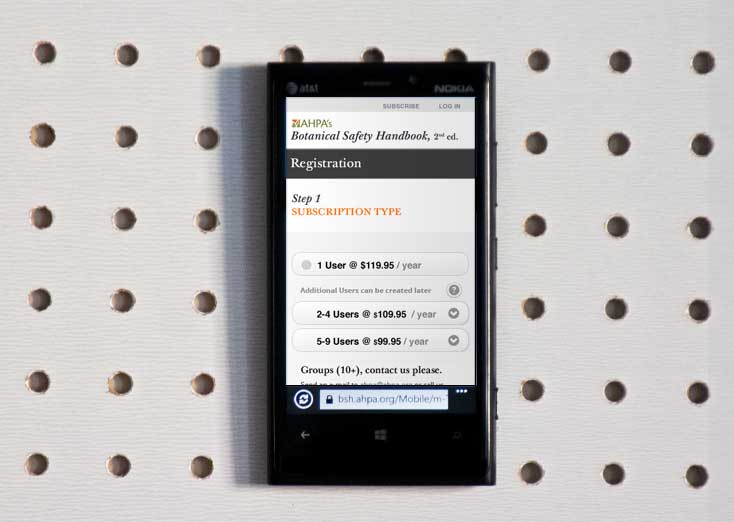
The Sluis Academy Mobile Website Application
Login screen for registering on a mobile device. With mobile devices being used more and more, a mobile strategy for your website application helps convert visitors. This solution was designed and built using using jQuery Mobile and Microsoft's .NET framework.
-

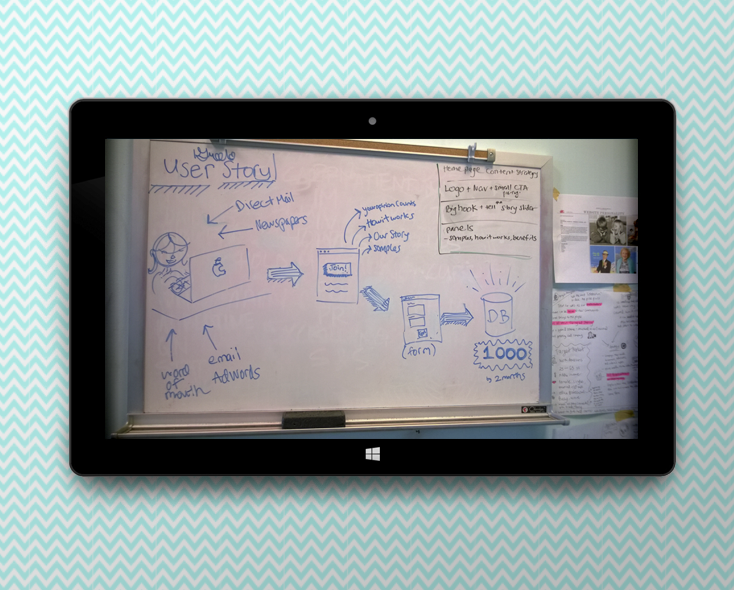
iGreet User Experience: User Story
Mapping a user's needs to a UX Design solution.
-

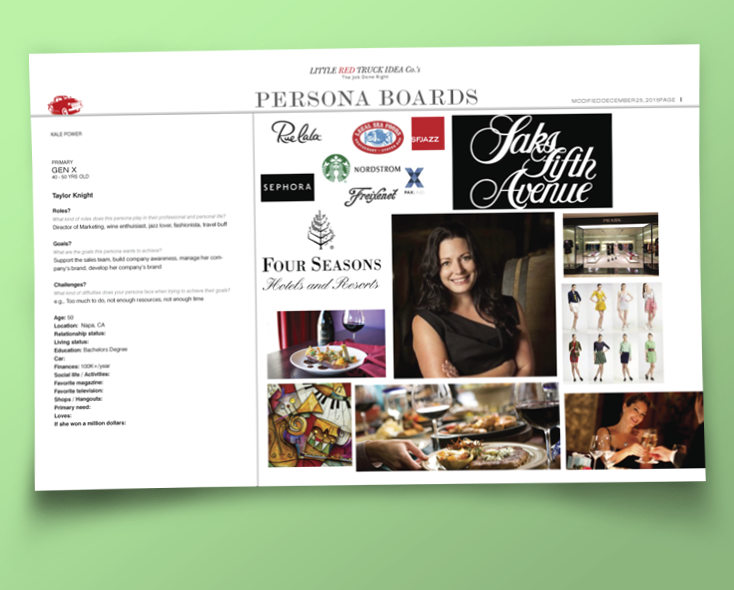
Kale Power User Experience: Persona
Part of the key to a user-centered design is the creation of accurate personas of a business's primary, secondary, and tertiary cusotmer targets.
-

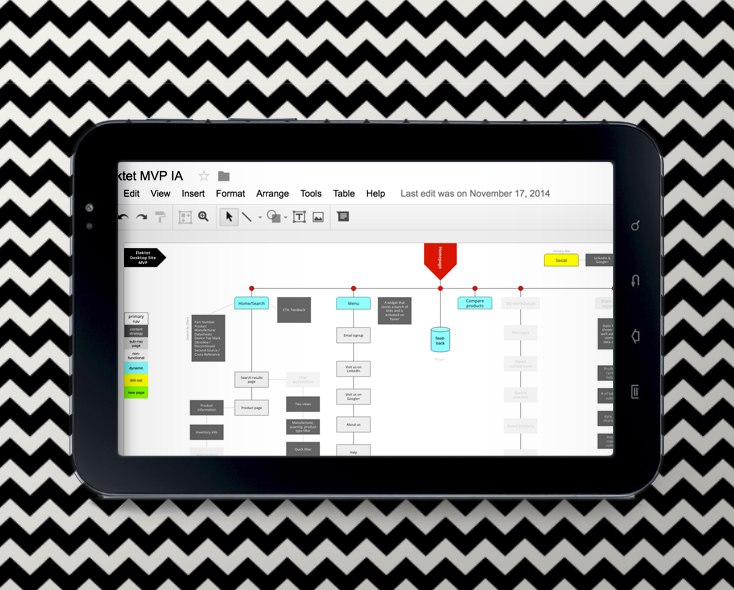
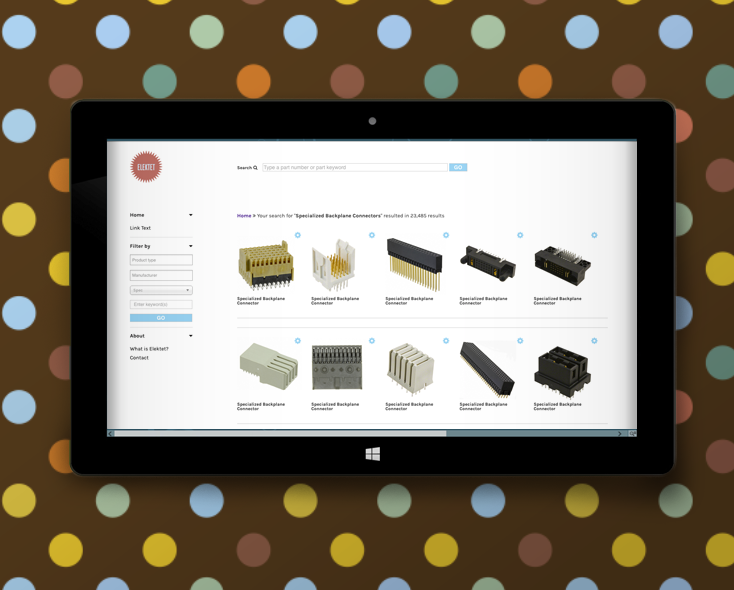
Elektet User Experience: Information Architecture
Applying what you know your users think about the world to a website's navigation, content categorizing, and layout.
-

Elektet UI/UX Design
User-centered design
-

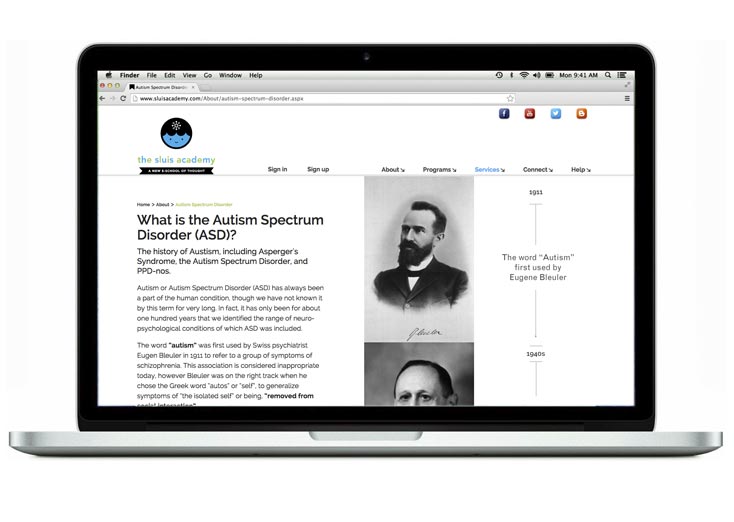
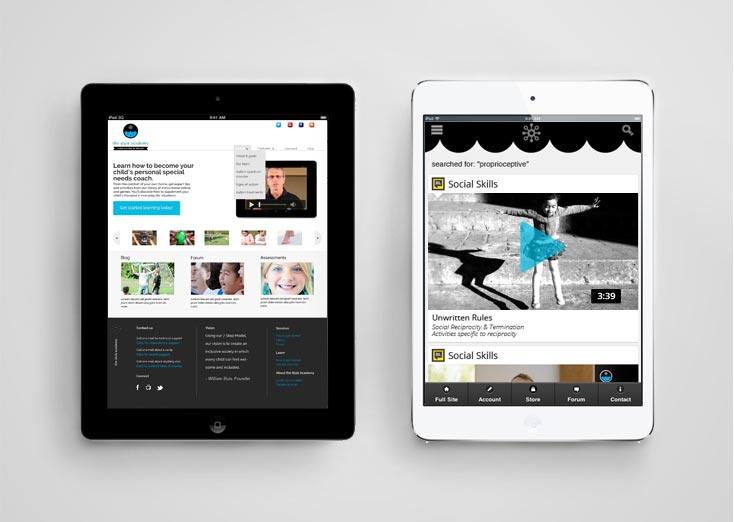
The Sluis Academy Web Design
Part of this site's strategy is to educate the visitor and start to build some trust by positioning our client as experts in their field. As a tactic to achieve this objective, we use Google Adwords to drive users to the site. This is an example of a landing page where we give visitors value and introduce them to our brand. Using Google Analytics, we can track what the visitor did and where we can improve our conversion rate.
-

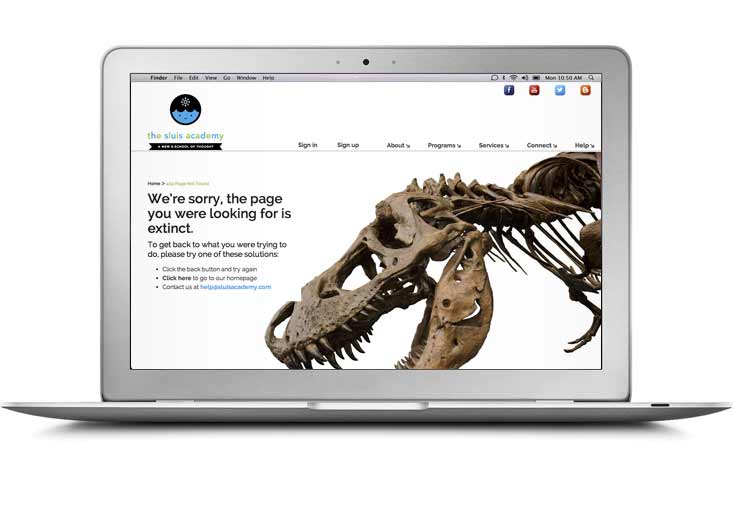
The Sluis Academy Web Design
A custom 404 error page is an opportunity to improve the user experience (UX) by giving them help when they get to a page that does not exist.
-

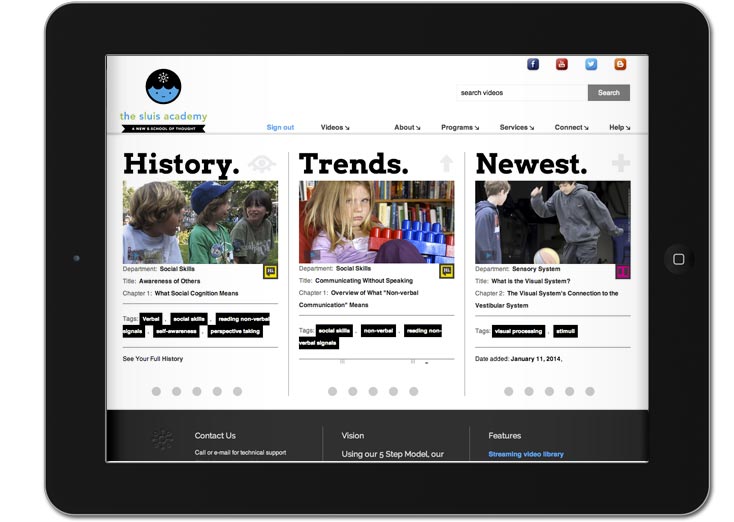
The Sluis Academy Website application
We helped create a subscription based website where users could get access to a library of videos. This is the user's landing page after logging in. After talking to parents, we designed a page where members could get access to the product quickly.
-

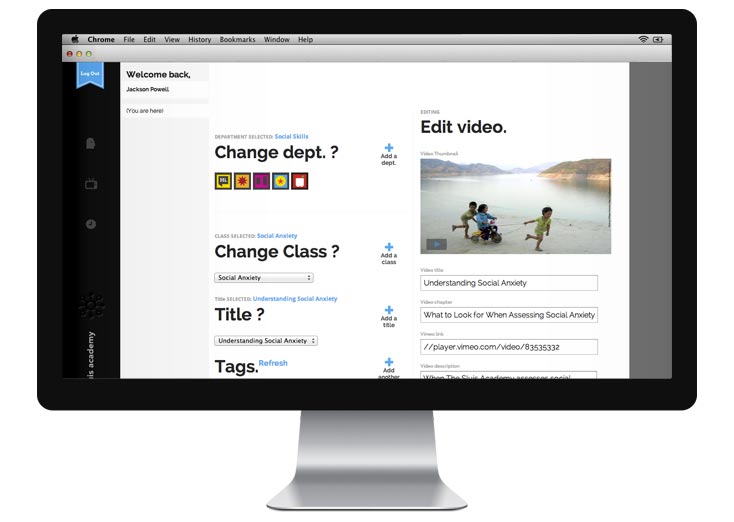
The Sluis Academy CMS
Part of the requirements of this project was for our client to be able to manage the complex application themselves. Updating and maintaining their growing library of videos. We built a secure user-friendly content management system they use to manage their site.
-

The Sluis Academy Responsive design
Screens from the application respond to the size of the screen being viewed on to provide a great user experience and allow users to do what the business wants them to no matter what device they are using.
-

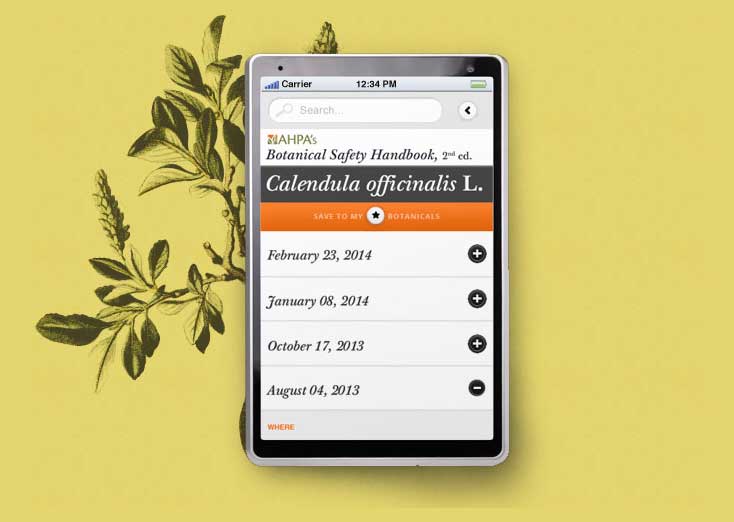
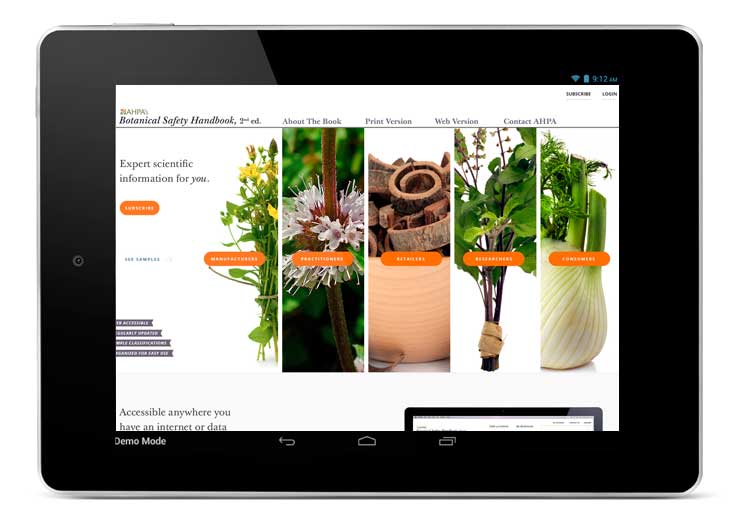
Botanical Safety Handbook Mobile Website Application
Using UX/UI expertise we designed a site that made the information the user wanted easily available through a smart search engine. Part of our strategy was to create added value for the product. One such strategy we created was a bookmarking feature which made it simple for users to save pages to their account for quick access later. Site built on the scalable .NET framework incorporating jQuery Mobile and semantic HTML5 for SEO.
-

Botanical Safety Handbook Mobile UI strategy & design
Mobile usage is on the rise according to Google. If you have a website that feeds your business in leads or revenue, you should consider having a mobile optimized site. We choose jQuery Mobile to create a responsive website application for the BSH due to the money it saved our client as well as the familiarity of the UI for users.
-

Botanical Safety Handbook Responsive Website Application
A subscription-based website and business model, our client asked us to convert a successful printed book into a searchable website. The homepage, seen above, gave users a chance to experience the application quickly to see the value and register. Our subscription website application philosophy is one of gradual engagement. This seeks to put the product in the user's hands as quickly and with as few barriers as possible.
-

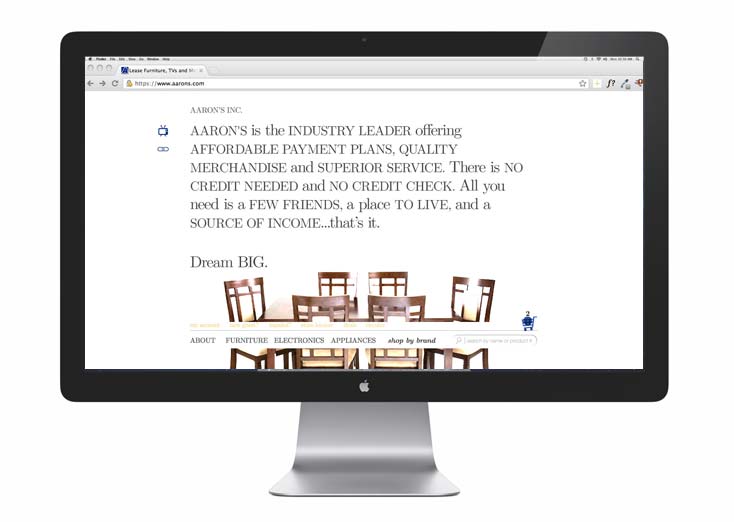
Aaron's Web design
A UX/UI concept for Aaron's rent-to-own ecommerce website. After brand positioning revealed the target audience reacted to the dream of owning concept, our design strategy focused on an appealing and this could be you look and feel.
-

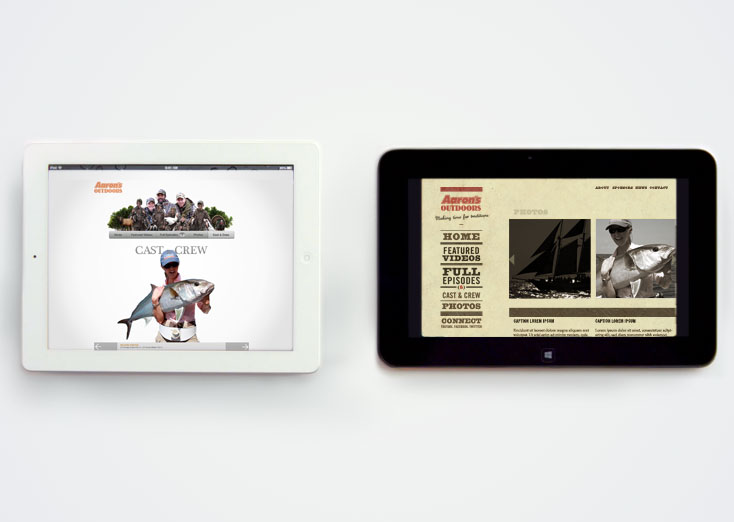
Aaron's Outdoors TV UX/UI
We explored two concepts for the user experience and interface for this client. User testing prototypes helped make the decision on which interface and design resonated more with our target audience.
-

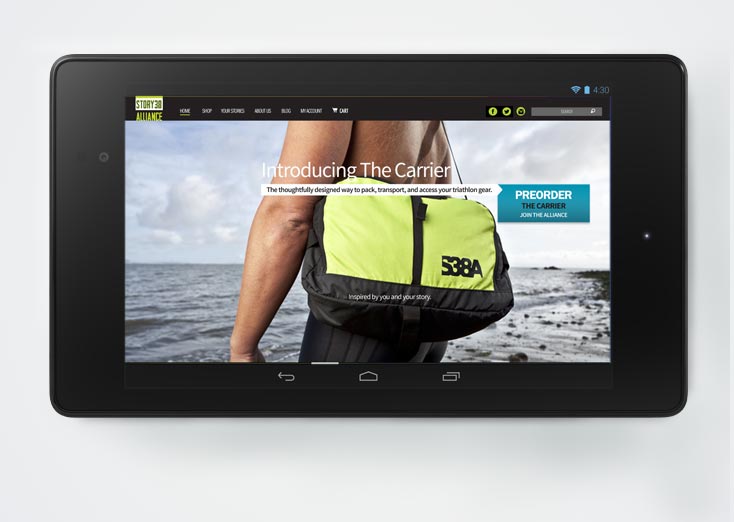
Story38Alliance Shopify web design
After a successful kickstarter campaign, we helped launch the product on the Shopify framework. The purpose of the project was to introduce users to the product and funnel them to the preorder page.
-

Story38Alliance Shopify web design
Working with Shopify's liquid framework, we designed a page that pulled content dynamically from the goal. The goal of the project was to create a rich user experience while reading the triathlete's story and help make the Story38 Alliance community a go to destination through design thinking.